iOS系でも、他での利用だと1px以下の小数指定でしっかり描画してくれるんですよね。
左のスクショ
赤:width: 0.5px;
青:width: 1px;
※すごく拡大した上でのスクショです
iOS,iPadOSだとfilterプロパティなんかのblur()関数使用時の最小値は0を除くと1pxだったんだねって話です。

iPadからCSSとHTMLでチョコ作成を確認していたのですが、表示がこの有様でした。
すっごいボケてる。下の「ほぼ誤差レベル」がギャグにしか見えない。
ぼかしの指定がfilter:blur(0.3px)なのですが、目算1pxはボケています。
確認ブラウザがsafariだったので、別ブラウザ(firefox,chrome)も試しましたが表示は変わらず。おそらくOS側の仕様じゃないかなーと推察。 iphoneでも同様。macは未所持の為確認できず。
調べても特に情報が出なかったので備忘録として残しておきます。

ちなみに自前泥での表示はブラウザ差異なくこれでした。windowsも概ね同様。


上記スクリーンショットは同指定内容を確認したipad,androidのもの。
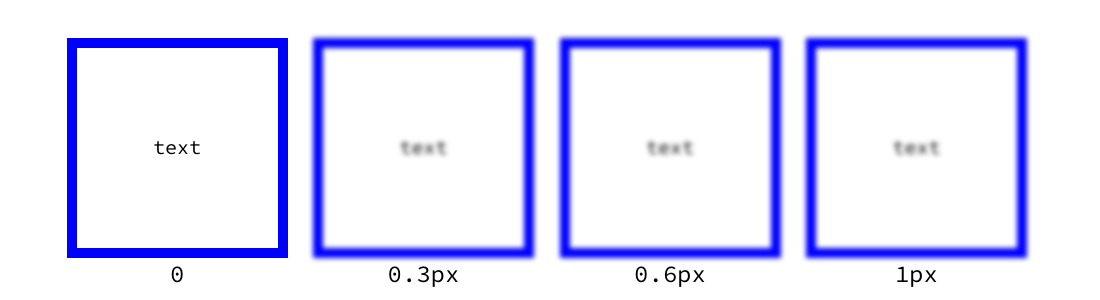
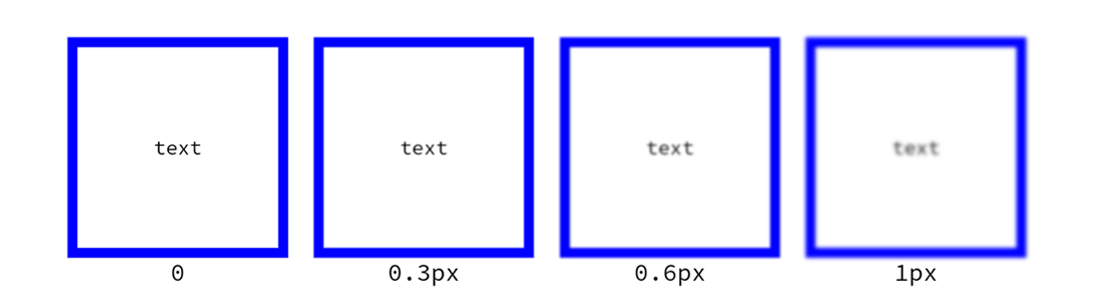
左から
filter: blur(0);
filter: blur(0.3px);
filter: blur(0.6px);
filter: blur(1px);
androidで差が視認できるのに対し、ipadでは0.3px-1px間で差異が見受けられない。
この段階で考えられるiOS系のblur()関数の仕様が下記いずれかとなる。
ちなみに前述したが、結論を先んじて述べると特定値以下のぼかし不可が該当する。

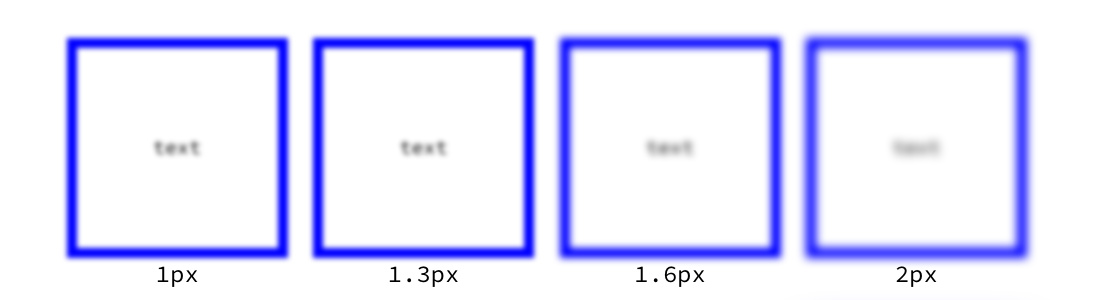
1px2px間での比較左から
filter: blur(1px);
filter: blur(1.3px);
filter: blur(1.6px);
filter: blur(2px);

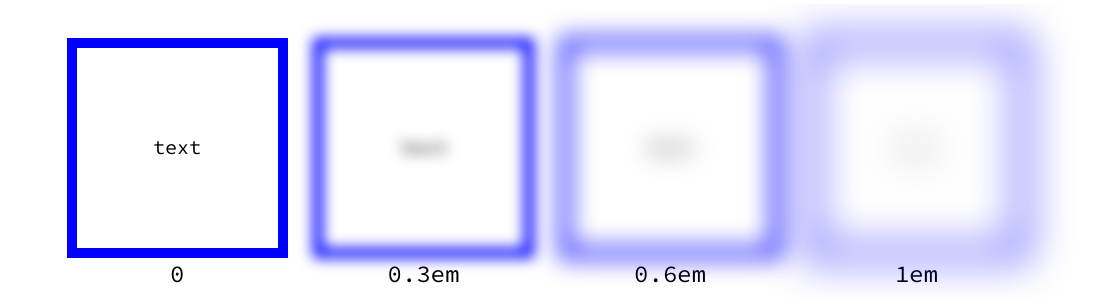
emでの数値指定(検証時の文字サイズ10px)左から
filter: blur(0);
filter: blur(0.3em);(実質3px)
filter: blur(0.6em);(実質6px)
filter: blur(1em);(実質10px)

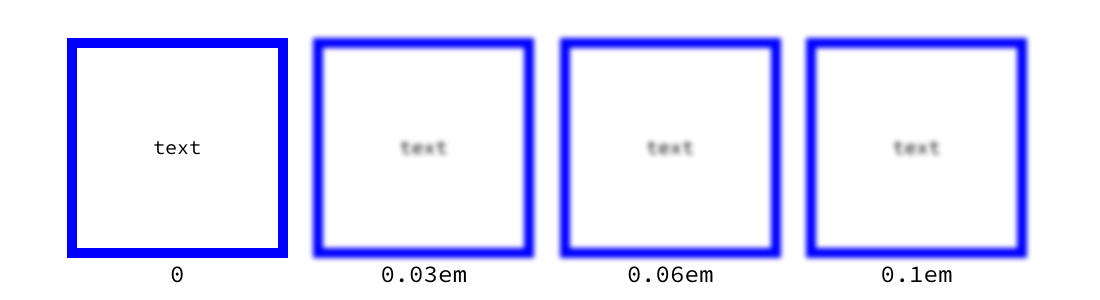
emでの数値指定(検証時の文字サイズ10px)0以外の差異が見てとれず、0.1em(実質1px)と同描画となっていると見受けられる。左から
filter: blur(0);
filter: blur(0.03em);(実質0.3px)
filter: blur(0.06em);(実質0.6px)
filter: blur(0.1em);(実質1px)

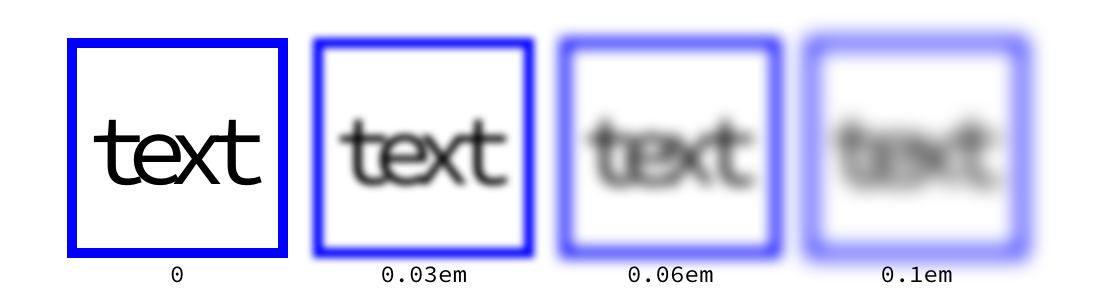
50pxに変更したうえでの上記と同指定の検証左から
filter: blur(0);
filter: blur(0.03em);(実質1.5px)
filter: blur(0.06em);(実質3px)
filter: blur(0.1em);(実質5px)

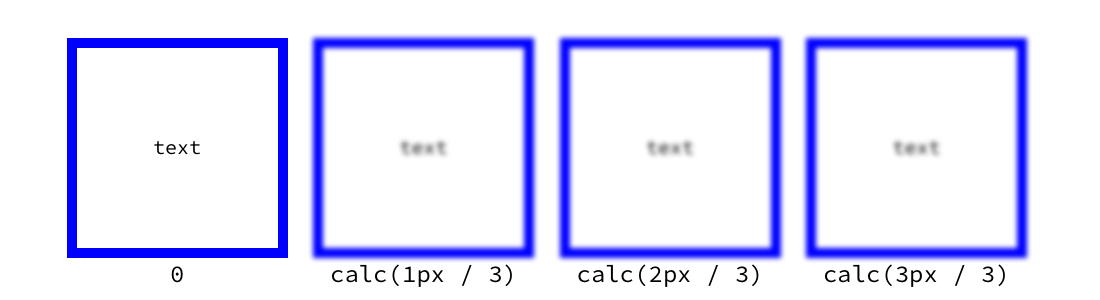
calc()関数使えばワンチャンないかなーと思ったが、当然のようにチャンスなど無い。左から
filter: blur(0);
filter: blur(calc( 1px / 3 ));(実質0.333...px)
filter: blur(calc( 2px / 3 ));(実質0.666...px)
filter: blur(clac( 3px / 3 ));(実質1px)

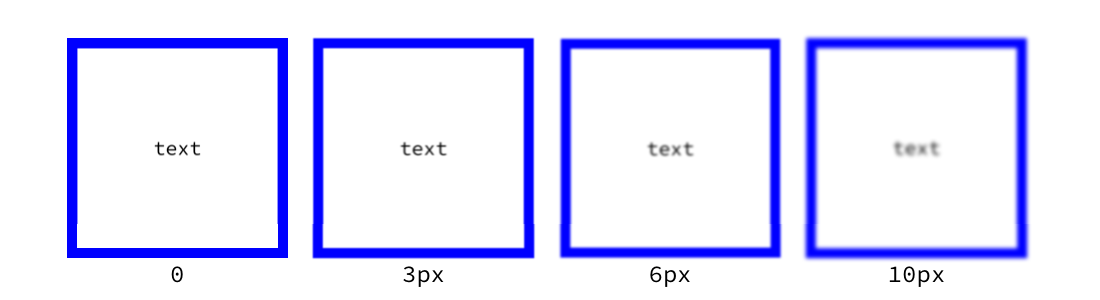
transform:scale(0.1,0.1);で縮小表示0.3px等指定時のandroidと遜色ない表示。左から
filter: blur(0);
filter: blur(3px);(実質0.3px)
filter: blur(6px);(実質0.6px)
filter: blur(10px);(実質1px)

iOS系でも、他での利用だと1px以下の小数指定でしっかり描画してくれるんですよね。
赤:width: 0.5px;
青:width: 1px;
※すごく拡大した上でのスクショです
- <ul id="demolist">
- <li id="demo0">
- <span></span><span></span><span></span><span></span>
- </li>
- <li id="demo1">
- <span></span><span></span><span></span><span></span>
- </li>
- <li id="demo2">
- <span></span><span></span><span></span><span></span>
- </li>
- <li id="demo3">
- <span></span><span></span><span></span><span></span>
- </li>
- <li id="demo4">
- <span></span><span></span><span></span><span></span>
- </li>
- <li id="demo5">
- <span></span><span></span><span></span><span></span>
- </li>
- <li id="demo6">
- <span></span><span></span><span></span><span></span>
- </li>
- </ul>
- @import url(https://fonts.googleapis.com/css?family=Source+Code+Pro);
- * ,*::before ,*::after {
- box-sizing: border-box;
- margin: 0;
- padding: 0;
- }
- body {
- min-width: 0;
- text-align: center;
- font-size: 12px;
- font-family: 'Source Code Pro',monospace;
- }
- #demolist {
- display: inline-block;
- width: 520px;
- margin: 0 auto;
- padding: 0 20px;
- list-style-type: none;
- }
- #demolist > li {
- display: flex;
- justify-content: space-between;
- margin: 25px 0;
- }
- #demolist span {
- position: relative;
- width: 23%;
- }
- #demolist span::before {
- content: 'text';
- display: block;
- padding: calc( 50% - 5px ) 0;
- border: solid 5px blue;
- font-size: 10px;
- line-height: 0;
- }
- #demo0 span:nth-of-type(1)::before { filter:blur(0)}
- #demo0 span:nth-of-type(1)::after { content: '0'}
- #demo0 span:nth-of-type(2)::before { filter:blur(0.3px)}
- #demo0 span:nth-of-type(2)::after { content: '0.3px'}
- #demo0 span:nth-of-type(3)::before { filter:blur(0.6px)}
- #demo0 span:nth-of-type(3)::after { content: '0.6px'}
- #demo0 span:nth-of-type(4)::before { filter:blur(1px)}
- #demo0 span:nth-of-type(4)::after { content: '1px'}
- #demo1 span:nth-of-type(1)::before { filter:blur(1px)}
- #demo1 span:nth-of-type(1)::after { content: '1px'}
- #demo1 span:nth-of-type(2)::before { filter:blur(1.3px)}
- #demo1 span:nth-of-type(2)::after { content: '1.3px'}
- #demo1 span:nth-of-type(3)::before { filter:blur(1.6px)}
- #demo1 span:nth-of-type(3)::after { content: '1.6px'}
- #demo1 span:nth-of-type(4)::before { filter:blur(2px)}
- #demo1 span:nth-of-type(4)::after { content: '2px'}
- #demo2 span:nth-of-type(1)::before { filter:blur(0)}
- #demo2 span:nth-of-type(1)::after { content: '0'}
- #demo2 span:nth-of-type(2)::before { filter:blur(0.3em)}
- #demo2 span:nth-of-type(2)::after { content: '0.3em'}
- #demo2 span:nth-of-type(3)::before { filter:blur(0.6em)}
- #demo2 span:nth-of-type(3)::after { content: '0.6em'}
- #demo2 span:nth-of-type(4)::before { filter:blur(1em)}
- #demo2 span:nth-of-type(4)::after { content: '1em'}
- #demo3 span:nth-of-type(1)::before { filter:blur(0)}
- #demo3 span:nth-of-type(1)::after { content: '0'}
- #demo3 span:nth-of-type(2)::before { filter:blur(0.03em)}
- #demo3 span:nth-of-type(2)::after { content: '0.03em'}
- #demo3 span:nth-of-type(3)::before { filter:blur(0.06em)}
- #demo3 span:nth-of-type(3)::after { content: '0.06em'}
- #demo3 span:nth-of-type(4)::before { filter:blur(0.1em)}
- #demo3 span:nth-of-type(4)::after { content: '0.1em'}
- #demo4 span::before {
- font-size: 50px;
- letter-spacing: -0.2em;
- }
- #demo4 span:first-letter {
- margin-left: -0.2em;
- }
- #demo4 span:nth-of-type(1)::before { filter:blur(0)}
- #demo4 span:nth-of-type(1)::after { content: '0'}
- #demo4 span:nth-of-type(2)::before { filter:blur(0.03em)}
- #demo4 span:nth-of-type(2)::after { content: '0.03em'}
- #demo4 span:nth-of-type(3)::before { filter:blur(0.06em)}
- #demo4 span:nth-of-type(3)::after { content: '0.06em'}
- #demo4 span:nth-of-type(4)::before { filter:blur(0.1em)}
- #demo4 span:nth-of-type(4)::after { content: '0.1em'}
- #demo5 span:nth-of-type(1)::before { filter:blur(0)}
- #demo5 span:nth-of-type(1)::after { content: '0'}
- #demo5 span:nth-of-type(2)::before { filter:blur(calc(1px / 3))}
- #demo5 span:nth-of-type(2)::after { content: 'calc(1px / 3)'}
- #demo5 span:nth-of-type(3)::before { filter:blur(calc(2px / 3))}
- #demo5 span:nth-of-type(3)::after { content: 'calc(2px / 3)'}
- #demo5 span:nth-of-type(4)::before { filter:blur(calc(3px / 3))}
- #demo5 span:nth-of-type(4)::after { content: 'calc(3px / 3)'}
- #demo6 span::before {
- position: absolute;
- top: 0; left: 0;
- width: 1000%;
- padding: calc( 500% - 50px ) 0;
- border-width: 50px;
- font-size: 100px;
- transform: scale(0.1,0.1);
- transform-origin: top left;
- }
- #demo6 span::after {
- display: block;
- padding-top: 100%;
- }
- #demo6 span:nth-of-type(1)::before { filter:blur(0)}
- #demo6 span:nth-of-type(1)::after { content: '0'}
- #demo6 span:nth-of-type(2)::before { filter:blur(3px)}
- #demo6 span:nth-of-type(2)::after { content: '3px'}
- #demo6 span:nth-of-type(3)::before { filter:blur(6px)}
- #demo6 span:nth-of-type(3)::after { content: '6px'}
- #demo6 span:nth-of-type(4)::before { filter:blur(10px)}
- #demo6 span:nth-of-type(4)::after { content: '10px'}