ANSWER
林檎さん
質問内容
はじめまして。いつも素敵なテンプレートありがとうございます!たくさん使わせて頂いています。
早速ですが、質問します!ナノにある『携帯PCスマホ対応テンプレート(top8)』についてです。
PCから見た左の枠の幅を変えるには、どうすれば良いのでしょうか?
右の枠は変える事は出来たのですが、左は変えると右の上にかぶってしまいます。かぶらないようにするにはどうすれば良いでしょうか?
次に左の枠内のリンクは改行されるようになっていますが、それを無くすにはどうすれば良いでしょうか?
二つとも恐らくHEADで変えることが出来るとは思うのですが、私は殆ど分から無い初心者です。詳しく教えてくれたら嬉しいです。
よろしくお願いいたします。
回答
はじめまして! いつも使ってくださっているということで、ありがとうございます!
では、早速質問にお答えします。
説明ベタなため少し長くなりますが、頑張って読んでください(汗)
はじめに、簡単にあのテンプレの仕組みを説明します。
あのテンプレは大きく二つのパーツからできています。

ですが、これら二つは並んでいるのではなく、

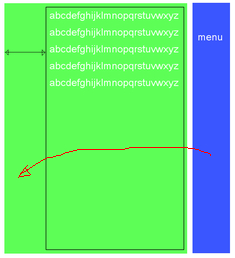
このように右に表示されていると見えた部分にメニューパーツを重ねています。それでも文字にかぶさらないで見えるのは、メニュー部分の分、土台部分の左側に内側余白をとっているからです。そして、メニュー部分を画面に固定することで、右だけがスクロールしているように見えるのです。
そのために、メニュー部分の幅を広くするだけでは、内側余白の幅は変わっていないのでメニュー部分が土台部分にかぶりすぎてしまうという現象が起きます。
ですから、メニュー部分の幅を広くしたいときには土台部分の内側余白の幅も広くしなくてはなりません。
では、具体的な説明に入ります!
まず、替えた値を元に戻すために、同じテンプレを再適用するか、あとで当該ページにHEADをコピー出来るように新しくDLしてください。すでに全体レイアウト部分を編集している場合、上書きDLしないように注意してください。
次に、HEAD編集画面を開いてください。文書型の所は触らずに、HEAD内と書いてあるところだけを見ます。
では、変更点を示します。
1左の枠(メニュー部分)の幅を変える
まず、
.side {
text-align:center;
position:absolute;
width:100px;
height:100%;
padding:2px;
background-position:left top;}
となっているところを探します。
そして、
width:100px;
の100pxを好きな幅に変えます。
ここでは、例えば150pxにしたとします。
これでメニュー幅は変わりましたが、このままだとスクロール出来る部分にかぶってしまうと思います。
2土台部分の内側余白の幅を変える
次に、
.content2 {
padding:10px 10px 10px 110px;
text-align:left;
}
となっているところを探します。
paddingというのが、内側の余白のことです。
数値は確か(おい)上余白 右余白 下余白 左余白 の順番だったと思います。
枠ぴったりではなく、上下左右にゆとりを持たせたかったので、10pxずつ空けています。
と! ここで、1つだけ値が大きくなっていることがわかると思います。
これがメニュー部分の分の余白です。
メニュー部分はもともと幅100pxだったので、左余白は
メニュー部分用100px+ゆとり用余白10px=110px
になっています。
ここを、メニュー部分150pxに変えたときは、
メニュー部分用150px+ゆとり用余白10px=160px
にすればいいわけです。
これで、多分かぶることはなくなったと思います!
もちろん、メニューの幅は150pxでなくても、好きな値で結構です。
そのたびに、土台部分の内側余白をメニュー部分の幅+10pxにすればいいだけです♪
では次の質問内容にいきます。
まず、メニュー部分のリンクが改行されるようにしているのはわざとです。
どうしてかというと、パソコンで見た場合、メニュー部分のリンクにカーソルを乗せると、文字がピコッと横に広がると思います。この装飾をやってしまうと、もしリンクが横並びになっていた場合、カーソルを乗せると次のリンクまで押し出す形になり全体が動いてとても見辛いです。そこで、ここでは改行するようにしています。
どうやってやっているかというと、メニュー部分の中のリンクタグ<a href="url"></a>をブロック要素のように見せる指定をしているのです!
そもそもブロック要素って何って思われたと思います!私も以前わかりませんでした。ので、簡単に説明します。長くなって本当にすいません。
タグには大きく分けて二種類あります。インライン要素とブロック要素です。インライン要素っていうのは、行の中で完結出来るタグの種類で、ブロック要素というのは行全体で完結するタグの種類です。
例えば<font color="#00ffff">文字</font>というタグをご存知でしょうか。
このfontというのはインライン要素の一つです。文字の色を変えられますが、これは行の途中でも色を変えられます。
例)
行の途中で変えられる!
それに対したとえば<center>中央寄せ</center>のようなタグは、行全体に指定が当てはまります。この中央寄せのタグは、中央に寄せるためには、他の文字が同じ行にあってはいけないわけです。
例)
行の
なんとなくお分かりいただけたでしょうか!?
……わかりにくいと思うので、いつかタグ解説サイトさんとかで見てください(;_;)
そして、今回問題になっているのはリンクタグです。リンクは、行の途中でも使えますよね! ということはこのaというのはインライン要素です。それをメニュー部分の中だけは行を強制的に変えるブロック要素にするわけです。
具体的には、
.menu a:link,.menu a:visited{
border:none;
display:block;
padding:3px;}
.menu a:hover {
color:#dddddd;
border:none;
letter-spacing:5px;
display:block;
padding:3px;}
.menu a:active{
border:none;
display:block;
padding:3px;}
という部分を探してください。
ここの display:block; (3つあります)がブロック要素にする指定です。だからこれを消せばいいわけです!
が、消しただけでは最初に述べた他のリンクをおしだしてしまうという問題が解決できません。そこで、オンマウスで横に広がる装飾を消します。
a:hover
というのがオンマウス時の事なのですが、そこにある
letter-spacing:5px;
を消します。これで、オンマウスでも文字が横に広がることはなくなります。ちなみに、a:hoverのところのcolor:#dddddd;のカラーコードはオンマウス時の文字の色ですので好きに変えてみてください!
これで、お望みの形になるかと思います!
長くなりましたが、やっていることはそんなに難しくないので、がんばってください……!
解説は、他の部分のアレンジに使えるかなと思っただけですので、よみ飛ばしてくださっても結構です!
また、林檎さんに限り、この回答でわからなかったことを再質問可能ですので、もしわからなかったらお気軽に聞いてくださいね!
では、企画参加ありがとうございました!
わからなかった場合などの追加質問はこちらへどうぞ!
≪BACK